Catalyst
Lesson 2 Project Web Site Planning Document
Define website goals
Identify target audience
The target audience will most likely consist of English-speaking teenagers and those in their 20s, both male and female. They will most likely be from all economic backgrounds and located primarily in the United States. For marketing and promoting, these listeners can most likely be found in high schools or colleges.
Target audience demographics
A report found at http://www.marketresearch.com/map/prod/261605.html states some facts about college student spending habits. It states that Music Sites Depend on College Students to Promote Web Sites, so it is important to make the Catalyst web site appealing. The survey also shows most students' discretionary monthly income is under $200. Another important statistic that relates to product availability on the Catalyst web site is that E-Commerce will have growing impact on college market.
Music web site competitors
www.mtv.com has a lot of animation on their site with many different features to check out. There is information about other things than music such as movies and television, appealing to a variety of users. Web sites usually change visually according to the style of music. A site promoting alternative music may be more relaxed and vibrant than a site promoting classical or jazz music, which may have a more mature look to it. www.rlabels.com provides a database of music labels that can be sorted by state and/or genre. An example of this can be seen when looking at http://www.arsisaudio.com/ which promotes classical music. It is not as animated and energetic a web site as http://www.fearlessrecords.com/ which promotes rock, punk, and ska music.
Target audience scenarios
Website Architecture
Navigation structure:
I. Home page
a. Bands
i. Dizzied Connections
ii. Sloth Child
iii. Life in Minor Chords
iv. Surface Suction
b. Products
i. CDs
ii. Cassettes
iii. Records
c. Tour Dates
i. Schedules
ii. Venue information
iii. Ticket booth
d. News
i. Music news
ii. Local music news
iii. Band news and information
e. Contact Information
i. Company information
ii. Directions
iii. Email information
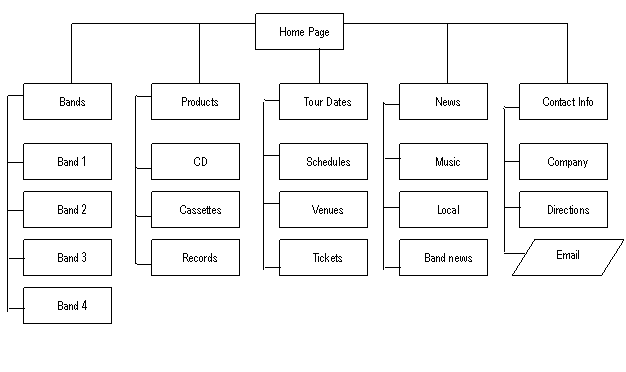
Flowchart:

![]()
Style Guide:
Fonts that will be used will be clear and bold, easy to read. Colors to use are black text, reds and oranges may be kept from the original web site to evoke emotions related to fire and heat as a metaphor that the bands are hot. The graphics and logo will be fun and modern, funky. For the layout, the navigation buttons will be on the left side of the page going down. The logo will appear at the top left corner of every page, as a link to the home page.